When UX designers ignore this crucial technology, it hurts an app’s entire user experience
With so much to keep in mind when starting a project, it can be easy for product designers to take a given product’s technology stack for granted. What do I mean by technology stack? I mean all the technologies that underpin the application or service. Database technologies, server environments, front-end languages and more.
Why APIs are so useful
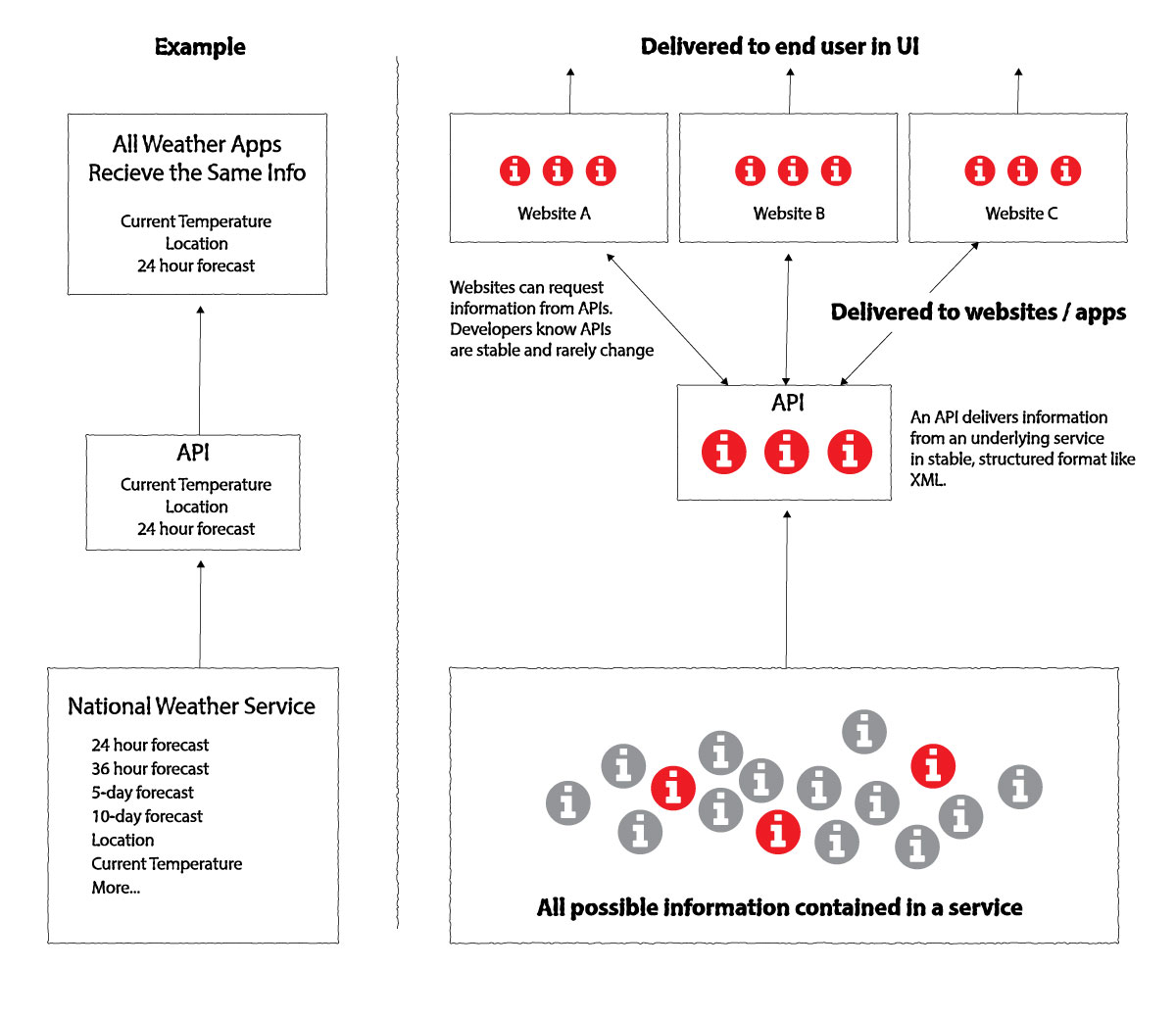
One way products are designed to scale is the use of APIs (Application Programming Interface). An API is a secure, stable way for applications to ‘speak’ to one another – making requests, and getting information delivered in an unchanging way that developers build against.
If not for APIs, developers would have to design software to scrape other websites for information the way a human would read a website – and any superficial changes to the UI would mean that developers would have to re-create the code that finds this information – it would be an incredibly inefficient way of working. Having an API means that developers can develop on top of other systems knowing that the information they pull will always be in the same format. Developers rely on APIs to ensure that their efforts are not throw-away or one-off.
APIs have a huge impact on the user experience
APIs necessarily pick and choose information and functionality to deliver. In this way, they have a massive impact on the end user experience, because they preclude information being delivered at all. We’re familiar with the Facebook and Twitter APIs – and developers have much less influence on these APIs. But companies are using APIs internally to deliver content, navigation and more to internal teams that need to consume these services.
And so if crucial information isn’t delivered in the API, then it won’t be available in the application – and this then impacts the end customer. What if their primary use case isn’t accounted for?
I find that many designers take the APIs for granted (thinking they can’t change it) and so work with what’s in front of them. But APIs often have an outsized impact on the end user experience. An API can put an invisible border around what an application can and cannot do.
What designers can do
First, know your stack. Designers need to understand what information is available and how that information is funneled through an API, if one is in use. Designers also need to have great relationships with the developers on their team. Introversion is not destiny, it’s simply a condition (I’m introverted and I definitely have to consciously build relationships – it’s not something that comes naturally). Real, actionable information is almost always delivered through back-channels. Having a good relationship with the development team will increase the chances that designers will get a say in making an API more robust, if needed to improve the end user experience.
Designers, remember that APIs can be difficult to change, especially since they aren’t immediately outward-facing products. They don’t have the visibility that visual design or marketing teams have and so may hurt for resources. If a team needs help or visibility, give it to them! Nothing says ‘team player’ like being able to help deliver a win to another team.